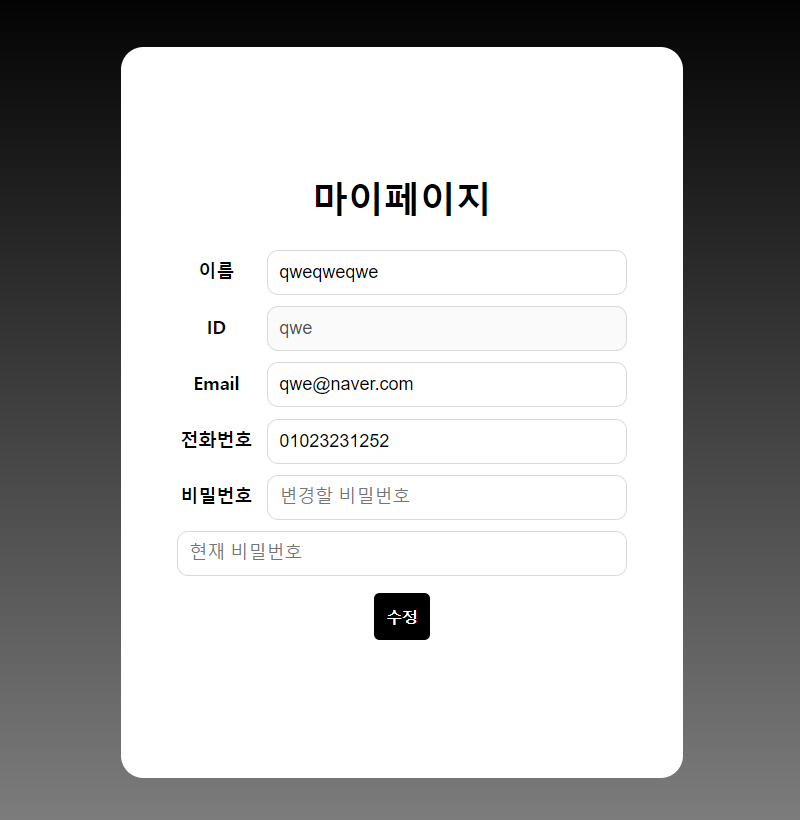
구현된 마이페이지

[mypage.php]
<?php
include "../db_conn.php";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="../css/style.css" />
<script type="text/javascript" src="./mychange.js"></script>
<style>
span {
display: inline-block;
}
.idx {
width: 80px;
font-weight: bold;
}
.change_input {
width: 280px;
}
</style>
<title>마이페이지</title>
</head>
<body>
<?php
session_start();
$id = $_GET['user'];
$sql = "select * from member where userid = '$id'";
$result = mysqli_query($db_conn, $sql);
$row = mysqli_fetch_array($result);
if ($id != $_SESSION['id']) {
echo "<script>
alert(\"권한이 없습니다.\");
location.href = \"../main/index.php\";
</script>";
} else { ?>
<div id="regist_wrap" class="wrap">
<div>
<h1>마이페이지</h1>
<form action="mychange_proc.php" method="post" name="regiform" id="regist_form" class="form" onsubmit="return mycheck()">
<!-- value속성 값보다 태그에 입력 값을 우선순위로 갖는다. -->
<p><span class="idx">이름</span><input class="change_input" style="width:320px;" type="text" name="name" id="username" value="<?php echo $row['username']; ?>"></p>
<p><span class="idx">ID</span><input class="change_input" style="width:320px;" type="text" name="id" id="userid" value=<?php echo $row['userid']; ?> disabled=true></p>
<p><span class="idx">Email</span><input style="width:320px;" type="text" name="email" id="useremail" value="<?php echo $row['useremail']; ?>"></p>
<p><span class="idx">전화번호</span><input style="width:320px;" type="text" name="phone" id="userphone" value="<?php echo $row['userphone']; ?>"></p>
<p><span class="idx">비밀번호</span><input style="width:320px;" type="password" name="newpw" id="newpw" placeholder="변경할 비밀번호"></p>
<p><input type="password" name="pw" id="curpw" placeholder="현재 비밀번호"></p>
<p><input style="width:50px; height:42px; font-size:14px;" type="submit" value="수정" id="join_button" class="form_btn"></p>
<input style="display:none;" </form>
</div>
</div>
</body>
</html>
<?php
}
?>
GET 방식으로 사용자의 id를 넘겨주고 해당 id와 세션에 저장된 id 를 확인하여 일치하지 않으면 메인 페이지로 리다이렉트 시킨다.
[mychang.js]
mycheck 함수는 사용자 입력값의 유효성을 검사하는 함수다. 회원가입에 사용한 자바스크립트 코드를 아주 약간만 수정했다.
const mycheck = () => {
const userpw = document.regiform.userpw;
const newpw = document.regiform.newpw;
const curpw = document.regiform.curpw;
const username = document.regiform.username;
const userphone = document.regiform.userphone;
const useremail = document.regiform.useremail;
// username값이 비어있으면 실행.
if (username.value == "") {
alert("이름을 입력해주세요.");
username.focus();
return false;
}
if (username.value.length > 10) {
alert("이름은 10글자 이하로 입력해주세요.");
username.focus();
return false;
}
// 한글 이름 형식 정규식
const expNameText = /[가-힣a-zA-Z]+$/;
// username값이 정규식에 부합한지 체크
if (!expNameText.test(username.value)) {
alert("이름 형식이 맞지않습니다. 형식에 맞게 입력해주세요.");
username.focus();
return false;
}
// useremail값이 비어있으면 알림창을 띄우고 input에 포커스를 맞춘 뒤 False를 리턴한다.
if (useremail.value == "") {
alert("이메일을 입력해주세요.");
useremail.focus();
return false;
}
// 이메일 형식 정규식
const expEmailText = /^[A-Za-z0-9\.\-]+@[A-Za-z0-9\.\-]+\.[A-Za-z0-9\.\-]+$/;
// useremail값이 정규식에 부합한지 체크
if (!expEmailText.test(useremail.value)) {
alert("이메일 형식이 맞지 않습니다.");
useremail.focus();
return false;
}
// userphone값이 비어있으면 실행.
if (userphone.value == "") {
alert("핸드폰 번호를 입력해주세요.");
userphone.focus();
return false;
}
// 핸드폰 번호 형식 정규식
const expHpText = /^\d{3}\d{3,4}\d{4}$/;
// userphone값이 정규식에 부합한지 체크
if (!expHpText.test(userphone.value)) {
alert("핸드폰 번호 형식이 맞지않습니다.");
userphone.focus();
return false;
}
if (newpw.value != "") {
if (newpw.value.length < 3 || newpw.value.length > 20) {
alert("변경하실 비밀번호는 3자 이상 20자 이하로 입력해주세요.");
newpw.focus();
return false;
}
}
// userpw값이 비어있으면 실행.
if (curpw.value == "") {
alert("현재 비밀번호를 입력해주세요.");
curpw.focus();
return false;
}
// userpw값이 6자 이상 20자 이하를 벗어나면 실행.
if (userpw.value.length < 3 || userpw.value.length > 20) {
alert("비밀번호는 3자 이상 20자 이하로 입력해주세요.");
userpw.focus();
return false;
}
return true;
};
[style.css]
로그인, 회원가입 페이지에 쓰던거 재활용,,
/* style.css */
* {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: #000;
}
/* body를 가운데 정렬하기 위해 html에 flex를 주었습니다. */
html {
width: 100%;
height: 100%;
display: flex;
align-items: center;
}
body {
width: 100%;
margin: 0 auto;
text-align: center; /* 회원가입 글자 */
background: linear-gradient(black, gray);
font-family: sans-serif;
}
.wrap {
/* 하얀 상자 */
width: 500px; /* body 밑 div 상자 */
height: 650px;
margin: 0 auto;
background-color: #fff;
border-radius: 20px; /* 상자 둥근 정도 */
display: flex;
justify-content: center;
align-items: center;
}
.wrap > div {
width: 100%;
margin: 0 100px;
}
h1 {
margin-bottom: 20px;
}
/* submit을 제외한 나머지 input 태그에 적용 */
.wrap .form input:not(input[type="submit"], input[type="checkbox"]) {
border: 1px solid #d9d9d9;
width: 400px;
height: 40px;
margin: 5px;
padding-left: 10px;
border-radius: 10px;
box-sizing: border-box;
font-size: 16px;
}
/* 체크 버튼 스타일 지정 */
#regist_wrap #regist_form input#checkIdBtn {
position: relative;
top: -2px;
width: 45px;
height: 35px;
margin-left: 0;
padding-left: 0;
border: 0;
box-sizing: content-box;
background: gray;
font-size: 12px;
font-weight: bold;
color: #fff;
cursor: pointer;
}
#regist_wrap #regist_form input#check_button {
position: relative;
top: -2px;
width: 100px;
height: 28px;
font-size: 12px;
margin-left: 0;
padding-left: 0;
/* border: 0; */
box-sizing: content-box;
background: white;
border-color: black;
/* font-weight: bold; */
/* color: white; */
cursor: pointer;
}
/* 체크 시 표시될 영역 비표시(자바스크립트로 제어) */
#regist_wrap #regist_form #result {
display: none;
}
#login_wrap .forgetpw {
text-align: left;
font-size: 14px;
margin: 0 0 10px 10px;
cursor: pointer;
}
.wrap .form_btn {
/* wrap 안에 있는 form_btn 클래스 */
width: 400px;
height: 50px;
margin: 10px;
border-radius: 5px;
border: 0;
background: black;
color: #fff;
font-weight: bold;
font-size: 18px;
cursor: pointer;
}
#login_wrap .forgetpw a,
#regist_wrap .pre_btn a {
/* a 태그에 적용 */
color: red;
}
#login_wrap .pre_btn a {
font-size: 13px;
color: gray;
}
[mychange_proc.php]
사용자가 입력한 값으로 db에 저장된 개인정보를 수정하는 코드
<?php
include "../db_conn.php";
session_start();
$id = $_SESSION['id'];
$name = $_POST["name"];
$email = $_POST["email"];
$phone = $_POST["phone"];
$chpw = $_POST['newpw'];
$hashed_pw = hash('sha256', $chpw);
$cur_pw = hash('sha256', $_POST['pw']);
$sql = "select * from member where userid = '$id' and userpw = '$cur_pw'";
$result = mysqli_query($db_conn, $sql);
$row = mysqli_fetch_array($result);
if ($row) {
if (!$chpw) {
$sql = "update member set username='$name', useremail='$email', userphone='$phone' where userid='$id'";
// echo "$sql";
} else {
$sql = "update member set userpw='$hashed_pw', username='$name', useremail='$email', userphone='$phone' where userid='$id'";
// echo "$sql";
}
} else { ?><script>
alert("현재 비밀번호가 일치하지 않습니다.");
location.href = "../main/index.php";
</script>
<?php
}
echo "<script>
alert(\"정보가 수정되었습니다.\")
location.href = \"../main/index.php\";
</script>";
$_SESSION['name'] = $name;
mysqli_query($db_conn, $sql);
mysqli_close($db_conn);
?>
세션 변수에 저장된 id와 사용자가 입력한 현재 비밀번호로 db에 질의하여 존재하는 회원인지 찾는다.
비밀번호 변경은 필수 입력값이 아니라 비밀번호를 변경하는 경우와 그렇지 않은 경우 두 가지 경우를 따로 뒀다.
'웹 모의해킹 스터디 > 웹 개발 (PHP | MySQL)' 카테고리의 다른 글
| [php/mysql] 페이징 구현하기 (메인 페이지) (0) | 2024.01.26 |
|---|---|
| [php/mysql] 게시판 글 삭제 구현하기 (2) | 2023.11.25 |
| [php/mysql] 게시판 글 수정 구현하기 (0) | 2023.11.24 |
| [php/mysql] 게시판 글 읽기 구현하기 (1) | 2023.11.24 |
| [php/mysql] 게시판 글 작성 구현하기 (3) | 2023.11.21 |


