글 수정 페이지는 글 작성 페이지와 구현이 비슷하니 참고하면 좋을 듯 하다!
[php/mysql] 게시판 글 작성 구현하기
게시글을 저장하기 위한 db의 board 테이블이다. 간단히 인덱스 번호, 작성자 이름, id, 제목, 내용, 작성 날짜만 저장되도록 했다. [blank.js] function ch_blank() { const title = document.getElementById("title"); const
studysteadily.tistory.com
[modify.php]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="../css/board.css" />
<script src="blank.js"></script>
<title>게시글 수정</title>
</head>
<body>
<?php
session_start();
$name = isset($_SESSION['name']) ? $_SESSION['name'] : "";
include "../db_conn.php";
$number = $_GET['idx'];
$sql = "select id, title, content, regdate, writer from board where idx = $number";
$result = mysqli_query($db_conn, $sql);
$row = mysqli_fetch_array($result);
$title = $row['title'];
$content = $row['content'];
if (!$name) {
echo "<script>
alert(\"로그인이 필요합니다.\");
location.href = \"../member/login.php\";
</script>";
exit;
} else if ($_SESSION['id'] != $row['id']) {
echo "<script>
alert(\"권한이 없습니다.\");
history.back();
</script>";
exit;
} else { ?>
<div id="board_wrap" class="wrap">
<form method="post" action="modify_proc.php" onsubmit="return ch_blank()">
<table style="padding-top:50px" align=center width=auto border=0 cellpadding=2>
<tr>
<td>
<p><b>게시글 수정</b></p>
</td>
</tr>
<tr>
<td>
<table class="table2">
<tr>
<td>작성자</td>
<td><input type="hidden" name="name" value="<?= $_SESSION['name'] ?>"><?= $_SESSION['name'] ?></td>
</tr>
<tr>
<td>제목</td>
<td><input type="text" name="title" maxlength="30" id="title" value="<?= $title ?>"></td>
</tr>
<tr>
<td>내용</td>
<td><textarea name="content" id="content"><?= $content ?></textarea></td>
</tr>
</table>
<input type="hidden" name="idx" value="<?= $number ?>">
<p><input type="submit" value="수정" class="form_btn"></p>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
<?php
}
?>
[blank.js]
공백 처리하는 자바스크립트
function ch_blank() {
const title = document.getElementById("title");
const content = document.getElementById("content");
if (title.value == "") {
alert("제목을 입력하세요.");
title.focus();
return false;
}
if (content.value == "") {
alert("내용을 입력하세요.");
content.focus();
return false;
}
return true;
}
세션을 이용해서 로그인이 되지 않은 사용자가 접근하면 로그인 페이지로 리다이렉트 시키고, 글 작성자만 수정할 수 있도록 인증 절차를 구현했다.
또한 글 작성과 마찬가지로 제목과 본문의 공백을 확인하는 blank.js를 include해서 공백이 있다면 처리되지 않도록 구현했다.
[modify_proc.php]
<?php
include "../db_conn.php";
$title = $_POST['title'];
$content = $_POST['content'];
$number = $_POST['idx'];
echo $number . "<br>";
$sql = "update board set title='$title', content='$content' where idx=$number";
$result = mysqli_query($db_conn, $sql);
$row = mysqli_fetch_array($result);
echo $row;
if ($result) { ?>
<script>
alert("게시글이 수정되었습니다.");
location.href = "../main/index.php";
</script>
<?php
} else {
echo "게시글 수정에 실패하였습니다.";
}
mysqli_close($db_conn);
?>
sql update문을 이용해서 수정한다. 수정이 완료되면 history.ho(-2);를 통해 목록으로 돌아가게 한다.
[board.css]
/* style.css */
* {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: #000;
}
/* body를 가운데 정렬하기 위해 html에 flex를 주었습니다. */
html {
width: 100%;
height: 100%;
display: flex;
align-items: center;
}
body {
width: 100%;
margin: 0 auto;
text-align: center;
background: linear-gradient(black, gray);
font-family: sans-serif;
}
.wrap {
/* 하얀 상자 */
width: 1200px;
height: 650px;
margin: 0 auto;
background-color: #fff;
border-radius: 20px; /* 상자 둥근 정도 */
display: flex;
justify-content: center;
align-items: center;
}
table.table2 {
border-collapse: separate;
border-spacing: 1px;
text-align: left;
line-height: 1.5;
border-top: 1px solid #ccc;
margin: 20px 10px;
}
table.table2 tr {
width: 50px;
padding: 10px;
font-weight: bold;
vertical-align: top;
border-bottom: 1px solid #ccc;
}
table.table2 td {
width: 80px;
padding: 10px;
vertical-align: top;
border-bottom: 1px solid #ccc;
}
table td {
height: 35;
float: center;
}
table p {
font-size: 30px;
text-align: center;
color: black;
margin-top: 15px;
margin-bottom: 10px;
}
table .table2 input {
border: 1px solid gray;
width: 400px;
height: 35px;
margin: 5px;
padding-left: 10px;
border-radius: 5px;
box-sizing: border-box;
font-size: 16px;
}
table .table2 textarea {
border: 1px solid gray;
width: 400px;
height: 200px;
margin: 5px;
padding-left: 10px;
border-radius: 5px;
box-sizing: border-box;
font-size: 16px;
}
.wrap .form_btn {
width: 70px;
height: 40px;
margin: 5px;
border-radius: 5px;
border: 0;
background: black;
color: #fff;
font-weight: bold;
font-size: 15px;
cursor: pointer;
float: right;
}
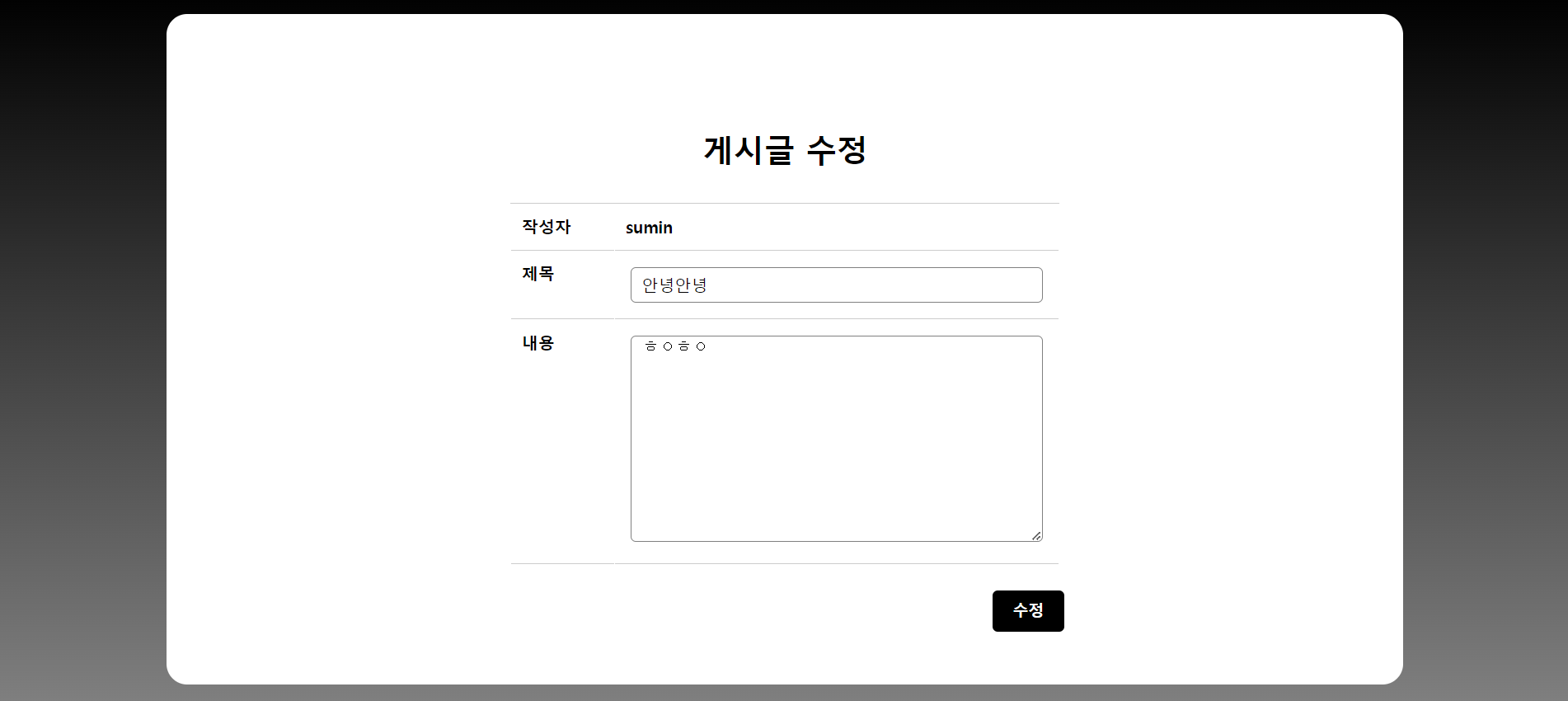
구현된 수정 페이지

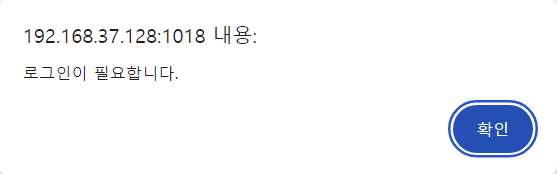
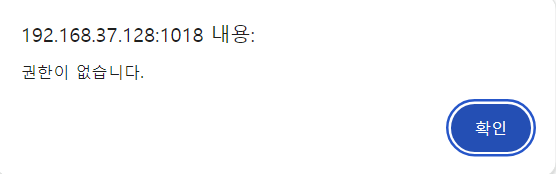
로그인하지 않은 사용자나 권한이 없는 사용자가 수정을 시도하면 아래와 같이 alert 창이 뜬다.


'웹 모의해킹 스터디 > 웹 개발 (PHP | MySQL)' 카테고리의 다른 글
| [php/mysql] 페이징 구현하기 (메인 페이지) (0) | 2024.01.26 |
|---|---|
| [php/mysql] 게시판 글 삭제 구현하기 (2) | 2023.11.25 |
| [php/mysql] 게시판 글 읽기 구현하기 (1) | 2023.11.24 |
| [php/mysql] 게시판 글 작성 구현하기 (3) | 2023.11.21 |
| [php/mysql] 게시판 리스트 구현하기 (메인 페이지) (0) | 2023.11.21 |


